- today
- label Blog
- favorite 0 polubień
- remove_red_eye 279 odwiedzin
- comment 0 komentarzy
Dlaczego Infinite Scroll Jest Lepszy Niż Stronicowanie w Świecie Internetu?
Od momentu, gdy internet zyskał na popularności, a przeglądanie stron stało się codziennym zajęciem dla większości z nas, zawsze istniał problem z przewijaniem i nawigacją po dłuższych stronach. W miarę jak strony internetowe i aplikacje ewoluowały, tak również ewoluowały metody prezentacji treści. Jednym z tych innowacyjnych podejść jest tzw. "infinite scroll" lub "nieskończone przewijanie". Dlaczego jest tak popularne i dlaczego wielu uważa, że jest to lepsze niż tradycyjne stronicowanie? Oto kilka powodów.
1. Wygoda dla Użytkowników
Jednym z najważniejszych aspektów przewijania nieskończonego jest jego wygoda. Zamiast klikania w różne strony lub numerki, aby przeglądać kolejne treści, użytkownicy po prostu przewijają stronę w dół, aby zobaczyć więcej. To prostsze, bardziej intuicyjne i pozwala zaoszczędzić czas i wysiłek. Wszystko, co musisz zrobić, to jedno działanie - przewijanie, aby poznać kolejne informacje.
2. Bez Przerw w Treści
Tradycyjne stronicowanie oznacza, że użytkownik musi przejść przez kilka stron, zanim dotrze do interesującej go treści. W przypadku nieskończonego przewijania nie ma przerw w treści. Możesz płynnie przewijać się przez artykuły, zdjęcia lub produkty, nie przerywając swojego odbioru informacji.
3. Zachęca do Dłuższego Przeglądania
Infinite scroll ma to do siebie, że zachęca użytkowników do dłuższego przeglądania strony. Kiedy widzisz, że na dole jest jeszcze więcej treści, masz tendencję do przewijania dalej, chcąc zobaczyć, co tam jest. To może zwiększyć zaangażowanie użytkowników i skłonić ich do pozostania na stronie przez dłuższy czas.
4. Idealne Dla Aplikacji Mobilnych
W erze smartfonów i aplikacji mobilnych, infinite scroll jest szczególnie wygodnym rozwiązaniem. Małe ekrany smartfonów sprawiają, że tradycyjne stronicowanie staje się mniej wygodne, podczas gdy nieskończone przewijanie jest idealne do korzystania na urządzeniach mobilnych.
5. Trendy W Projektowaniu Stron Internetowych
W dzisiejszych czasach wiele stron internetowych i aplikacji decyduje się na zastosowanie infinite scroll ze względu na trendy w projektowaniu interfejsów użytkownika. Jest to często postrzegane jako bardziej nowoczesne podejście, które może przyciągnąć uwagę użytkowników
6. Dla Stron Z Dużą Ilością Treści
Strony z dużą ilością treści, takie jak media społecznościowe, sklepy internetowe lub blogi, mogą znacznie skorzystać z infinite scroll. Użytkownicy mogą przeglądać wiele wpisów, zdjęć czy produktów bez konieczności ciągłego klikania.
Podsumowanie
Infinite scroll to podejście do prezentacji treści w Internecie, które jest coraz bardziej popularne. Jest wygodne, intuicyjne i zachęca użytkowników do dłuższego przeglądania. Oczywiście, nie jest to odpowiednie dla każdej strony internetowej, ale dla wielu może być lepszą opcją niż tradycyjne stronicowanie. Jeśli projektujesz swoją stronę internetową lub aplikację, rozważ zastosowanie infinite scroll jako nowoczesnej i wygodnej metody prezentacji treści.
Instalacja modułu Infinite Scroll Prestashop:
Aby zainstalować nasze rozszerzenie Infinite Scroll po zakupie, wykonaj następujące kroki: Zaloguj się do panelu administratora sklepu Prestashop. Przejdź do zakładki "Moduły i usługi".

Kliknij "Prześlij moduł" i przekształć plik lub wybierz go z systemu. Po pomyślnym przesłaniu pliku otrzymasz powiadomienie o zakończeniu instalacji modułu. Teraz możesz przystąpić do konfiguracji modułu.
Interfejs administracyjny modułu: W panelu administratora modułu Infinite Scroll Prestashop dostępne są następujące opcje konfiguracyjne:
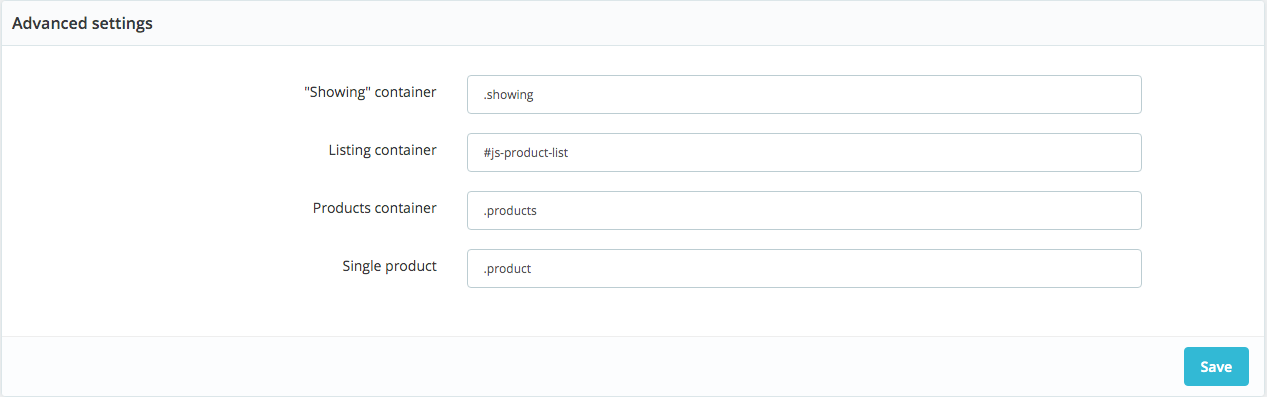
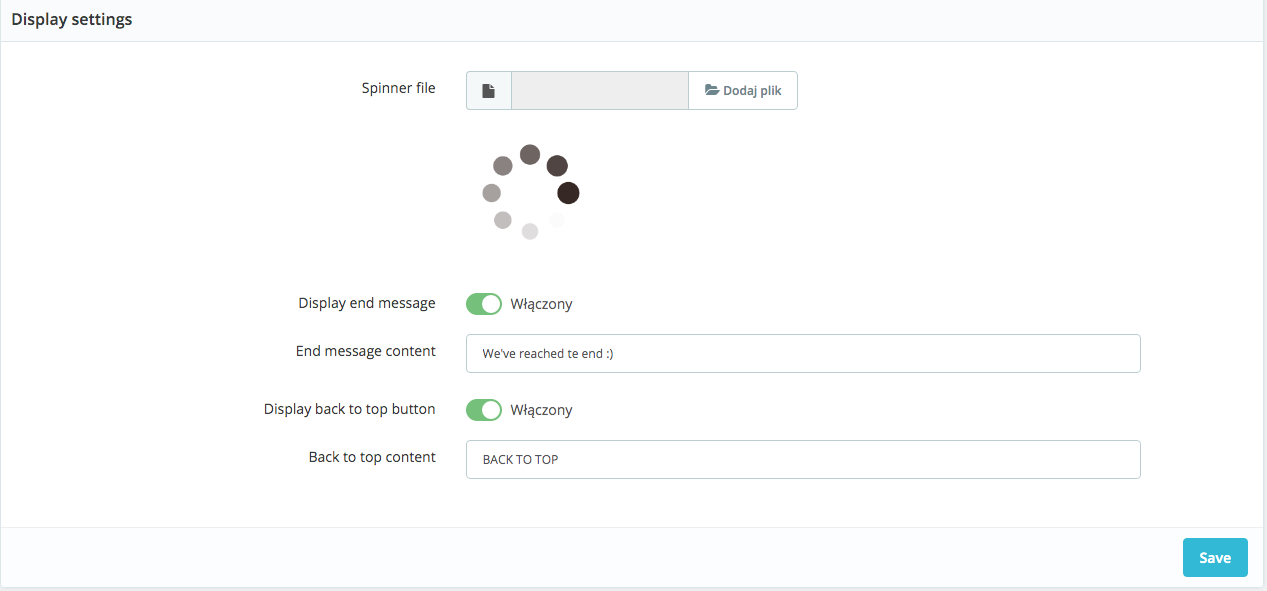
Ustawienia zaawansowane Ustawienia wyświetlania Każda z tych sekcji jest opisana poniżej.
Ustawienia zaawansowane: W tej sekcji możesz dostosować kolory tła okna wiadomości, kolor tekstu w oknie wiadomości oraz kolor obramowania okna wiadomości. Możesz także modyfikować kolor tła górnego linku i dostosować wygląd przycisku "do góry".

Ustawienia wyświetlania: Opcje w tej sekcji pozwalają na dostosowanie wyglądu wiadomości wyświetlanych na stronie, takie jak podgląd na stronie końcowej i projekt przycisku "do góry".

Zalecenia: Po włączeniu lub wyłączeniu modułu zaleca się odświeżenie strony głównej sklepu. W przypadku problemów z działaniem modułu, upewnij się, że folder "modules" ma odpowiednie uprawnienia (zazwyczaj 755)

Komentarze (0)